Interaction Prototyping
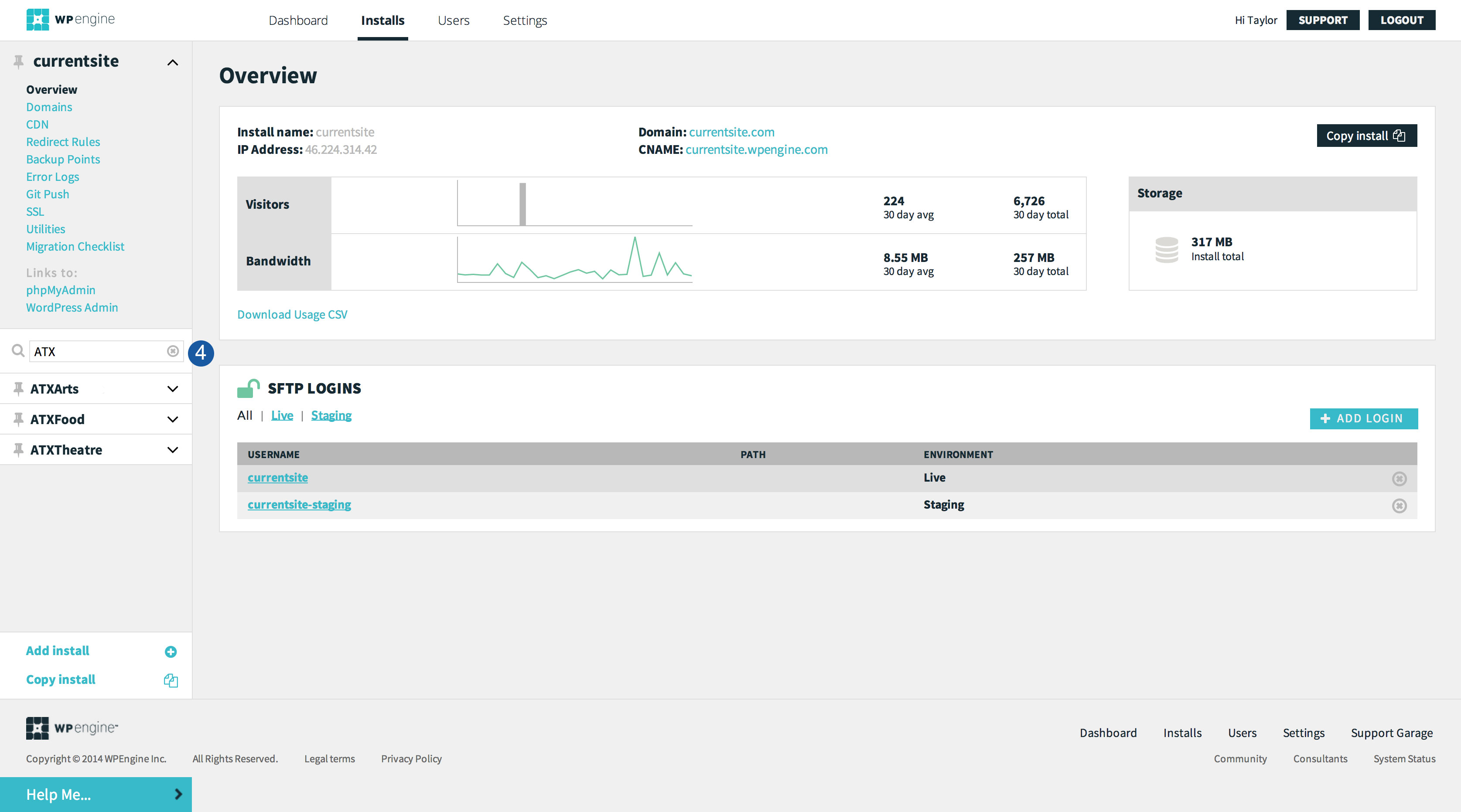
I will not dive into deeply prototyping interactions in this case study. However, I did do some research and quickly found an open source jQuery plugin called list.js, which could easily be implemented to filter the install list. Below is a quick demo of list.js filtering the titles of installed used in my above mockups.
Wrapping up
I’ve spent about 3 hours total on this concept. It’s still a rough initial idea, but I was able to quickly develop it into high fidelity mockup. Next steps would include fully prototyping interactions and putting it in front of users with lots of installs on their accounts in controlled usability tests. Assuming testing goes well, I would start A/B testing this experience within the portal. My initial thought is to test the new navigation for all account levels, while reserving the account filtering for Business and Enterprise accounts (as filtering isn’t really helpful unless you have more than ~15 installs).
I believe these improvements will largely improve the user experience for users who have lots of installs on their accounts. By improving install management and navigation customers will be more likely and willing to manage even more websites with WP Engine, and in turn increase WP Engine’s recurring revenue.
I hope this case study has given you further insights into my skills, as well as a taste of my visual design and user experience capabilities.